728x90
안녕하세요! 오늘도 어김없이 돌아온 즐거운 강의 시간입니다!
가두절미하고 HTML을 작성하기 위한 툴인 아톰에디터를 켜볼까요?

켜게 되면 이렇게 아무것도 없는 화면이 나올거에요!
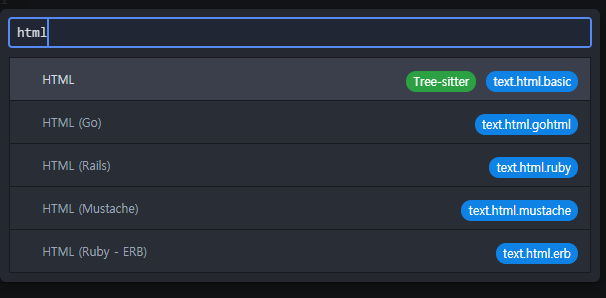
우선적으로 우측 하단의 Plain Text를 클릭한 후

HTML을 검색해주고 클릭을 해줍시다!
그러면 이제 이 메모장은 HTML작성 전용 메모장이 되는 것입니다.

만약 이런 식으로 글자가 옆으로 넘어가서 번거로우신 분들은,
위의 메뉴중에 보기-> 소프트랩을 선택해주시면

이런 식으로 글자가 자동으로 보여지게 됩니다.
아주 기본적인 세팅은 여기서 끝마쳐지고 추가적인 플러그인을 설지해야 하겠죠?
각종 패키지를 설치해 봅시다! 패키지를 설치하려면
메뉴 -> 세팅으로 들어가셔서 Install을 눌러주세요!
1. 한글모드
Korean-menu 를 검색하시고 인스톨을 눌러주시면 메뉴가 한국말로 바뀝니다!
2. 아톰 뷰티파이
atom-beautify 검색 후

이 패키지를 설치하시면,
코딩 중에 어질러진 코드들을 단축키 Ctrl+alt+B로 단번에 정리할 수 있습니다!
자 여기까지 아톰의 기초 세팅에 대해 알아보았습니다.
도움이 되셨다면 좋겠네요!
그럼 다음에 봅시다!
728x90
'디자인 학부 > 웹 디자인 학과' 카테고리의 다른 글
| [웹디자인] 홈페이지 꾸미기 예제 (0) | 2020.12.24 |
|---|---|
| 웹 디자인 기초 및 입문시 알아두어야 할 점 (0) | 2020.11.21 |