728x90
안녕하세요
이번에 제가 개인적인 흥미+과제의 집합체로
홈페이지의 메인 페이지를 만들고 각종 기능을 추가해 보았습니다.
재밌게 봐주세요!
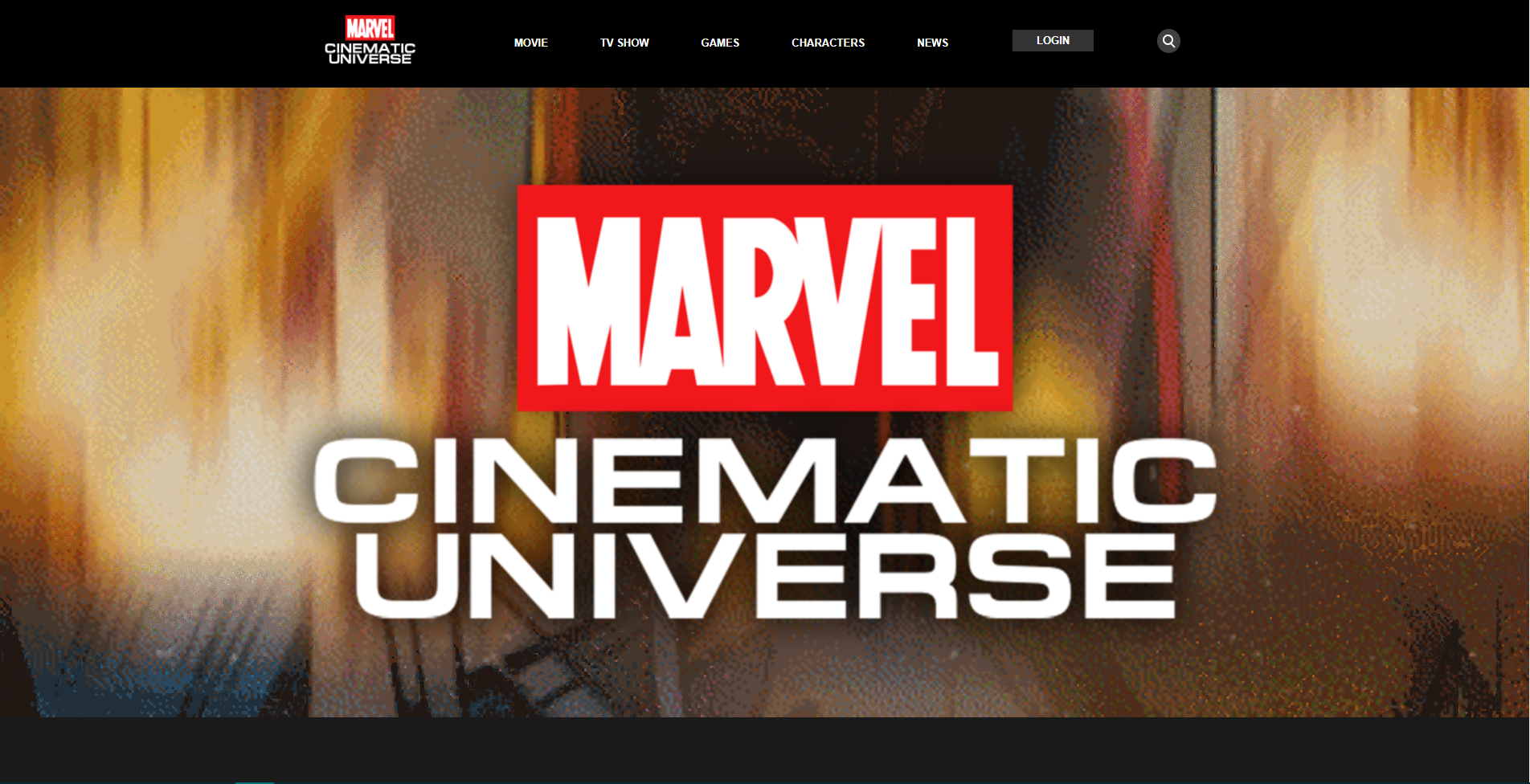
<메인 화면>

마블을 중심으로 사이트를 만들어 보았습니다.
맨 위의 로고를 클릭하면 메인 페이지로 이동이 되며, 상단 NAV메뉴를 마우스 Hover하게 되면 드롭다운 형식으로 메뉴가 정렬되게 됩니다.
또한 각 버튼별로 링크가 달려있기 때문에 링크를 수정하여, 클릭시 이동될 링크를 삽입할 수 있습니다.
메인화면에는 GIF파일을 이용한 움짤을 넣었으며, 그 위에 z-index를 이용한 이미지 덮어쓰기로 로고를 넣었습니다.
<메인 페이지 상단>

상하 슬라이드로 움직이는 이미지와 콘텐츠들을 추가하였으며, 첫 번째의 슬라이드의 버튼을 클릭시 해당 링크로 이동됩니다.
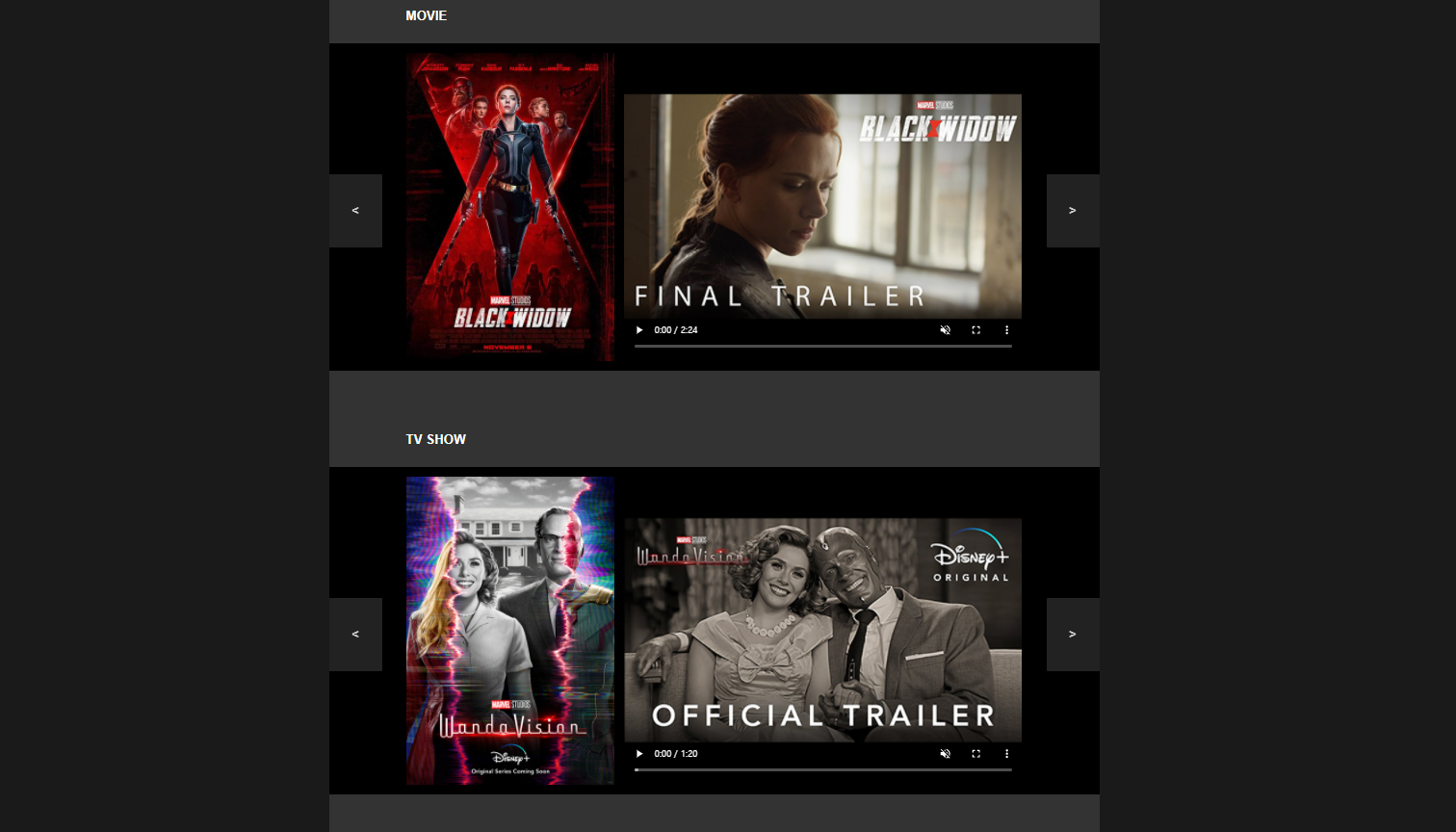
<메인 페이지 중단>

수동으로 재생할 수 있는 동영상과 포스터가 있고, 옆으로 슬라이드 하여 다음 영상을 볼 수 있습니다.
(렉이 걸릴 수 있기 때문에 자동재생은 넣지 않았습니다.)
<메인 페이지 중단 #2>

게임 탭의 게임 포스터들을 마우스 호버할 시 위와같이 이미지가 커지게 되며,
양 옆으로 슬라이드가 가능합니다.
또한 클릭시 해당 링크로 이동됩니다./
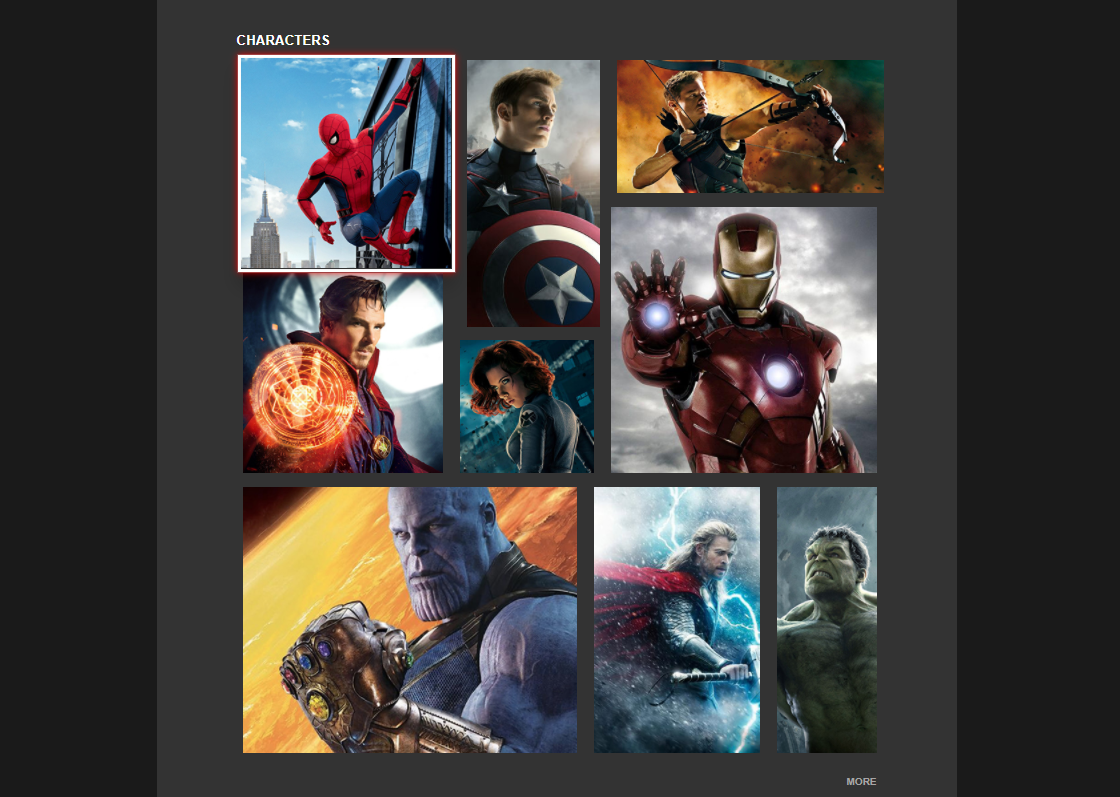
<메인 페이지 하단>

다양한 마블 캐릭터들의 이미지가 표시되며 마우스 호버시 해당 이팩트가 나오게 됩니다.
마우스 클릭시 클릭 모션이 나오며 해당 페이지로 이동됩니다.
<메인 페이지 최하단>

뉴스 탭이 나오게 되며 양 옆으로 슬라이딩 할 수 있는 CSS가 포함되어 있습니다.
글씨를 누르게 되면 해당 뉴스로 이동됩니다.
<메인 페이지 푸터>

각종 링크로 이동할 수 있는 글자형 링크가 제공됩니다.
728x90
'디자인 학부 > 웹 디자인 학과' 카테고리의 다른 글
| 아톰에디터 세팅하기! (0) | 2020.11.21 |
|---|---|
| 웹 디자인 기초 및 입문시 알아두어야 할 점 (0) | 2020.11.21 |